Chaiyapat Tantiworachot
Software Engineer + HCI Researcher
-
- Website: chaiyapat.pix7.me
- LinkedIn: linkedin.com/in/chaiyapat-t
- GitHub: github.com/pixelart7
You may know me from
👋 Hello!
Welcome! I’d like to use this little section to tell you about myself 🤓
My journey started with hosting a Minecraft server in high school, sparking my passion for web development. I freelanced through college before becoming a solution engineer. In 2021, I pursued a Master’s in Japan, focusing on physically-augmented interaction. Now, I’m a lead technical engineer, handling various technical aspects beyond coding. I’m committed to continuous learning and growth in the global tech community.
Work Experiences
Senior Full Stack Engineer
02/2025 – present
Differs, Paris, France (Bangkok-based)
- Leading the development and design overhaul of the Differs web application
- Collaborating with the design team to ensure an accessible and visually clean user interface
- Designing and implementing robust API endpoints
Head of Engineering / Product Delivery
01/2024 – 01/2025
IDX, Bangkok, Thailand
- Led the end-to-end development lifecycle of all software products under the “Connex” brand
- Developed and maintained the front-end website
- Planned, architected, and monitored cloud infrastructure
Head of Engineering
04/2023 – 01/2024
Idea Vivat, Prachuap Khiri Khan, Thailand
- Conducted technical requirement gathering with clients during pre-sale and post-sale phases
- Led front-end development for most projects using Nuxt 3
- Planned and maintained cloud infrastructure (Firebase, DigitalOcean)
- Mentored and recruited engineers and designers
- Maintained internal tools (e.g., Plane.so, Outline), cloud infrastructure (Docker-based), and Google Workspace
- Planned product development cycles and timelines
Web Engineer + Solution Developer
04/2021 – 06/2021 (Part-time), 10/2019 – 03/2021 (Full-time)
Idea Vivat, Prachuap Khiri Khan, Thailand
- Developed front-end solutions primarily using Vue 2 + Composition API, later transitioning to Vue 3 and Nuxt 3
- Participated in software architecture planning during requirement analysis
- Gathered and analyzed client requirements to propose tailored solutions
- Coordinated with designers and managers to ensure timely and quality product delivery
Freelance Web Solution Developer
Since 2016
Trusted by various agencies and companies, I take on freelance projects in my spare time. My work primarily focuses on front-end web development and technical project planning and requirement gathering.
Notable Projects
- Single-page web apps: Provided consultation and module development for large-scale systems
- Landing pages: Delivered high-quality front-end development
- Interactive microsites: Built engaging projects including a short dress-up game and a commemorative quiz
- Digital signage web app: Developed an interactive Valentine’s Day display for signage in the Siam area, Bangkok
- Livestream overlay: Created a web-based overlay for the Bangkok Election 2022 live event
- Academic conference website: Built TSME-ICoME 2022 ↗
- V-Tuber agency website: Developed the main website for a virtual talent agency
Projects
Some of the projects that I have worked that are fairly larger than what I would consider side projects, but non-official/smaller to be called work experience.
Siam Minecraft
2012 - 2015
- A non-profit Minecraft game server administration
- Built the web application used by players and staff team.
Education
M.E. Electrical Engineering and Computer Science
04/2021 - 03/2023
Information, Graduate School of Electrical Engineering and Computer Science,
Shibaura Institute of Technology, Tokyo, Japan
Member of Physically Augmented Interaction Laboratory / MANABE Lab ↗. My area of study are human-computer interaction, reflective/slow technology, and perception of time.
Publications
- Chaiyapat Tantiworachot and Hiroyuki Manabe. 2022. Summer Skybox: A Device Representing the Sky for Personalized Day Cycle. In 13th Augmented Human International Conference (AH2022). Association for Computing Machinery, New York, NY, USA, Article 9, 1-4. https://doi.org/10.1145/3532525.3532532 ↗.
Notable Activities
- 04/2022 - 01/2023 — Work at Global Learning Commons (GLC), a place for international discussion, as a student leader staff. Develop a room check-in system using Google App Script.
- 2021 — Develop a laboratory tour reservation system using Google App Script.
- MEXT Scholarship (Monbukagakusho) recipient.
Graduation Thesis
“Application, Implementation and the Emerging Importance of Slow Technology in the Fast-paced World”
Advisor: Prof. Hiroyuki Manabe (Shibaura Institute of Technology)
I studied about Slow Technology which is a design concept that encourage the users moment of reflection. As part of my exploration, I created and tested two applications that incorporated this concept, and outlined the challenges that exist in this field.
B.Sc. Computer Science
07/2015 - 11/2019
Computer Science (English Program), School of Information Technology,
King Mongkut’s University of Technology Thonburi, Bangkok, Thailand
3.80/4.00 GPA (first class honors)
Notable Activities
- 02/2019 — One of the team leaders of a seminar named “Thailand Election 2019: The Future of Thai Science and Technology.”
- 09/2017 - 08/2018 — Study abroad in Shibaura Institute of Technology, Tokyo, Japan during the 3rd year of the degree. Enrolled in courses on Human-computer Interaction, Assistive User Experiences, and Problem-based Learning, etc.
- 12/2016, 03/2017 — Attend two global problem-based learning (gPBL). One at Shibaura Institute of Technology, Japan, and another one at King Mongkut’s University of Technology Thonburi, Thailand.
- 09/2016 - 12/2016 — Volunteer as one of IA Buddies, a group of students who assist international students in KMUTT.
- 03/2016 — Lead the developer team of 2B-KMUTT camp in developing an attendance checking system.
Graduation Thesis
“Indoor Location Detection Using Ambient Noise From Two Voice Receivers” (Research Project)
Advisors: Dr. Tuul Triyason (King Mongkut’s University of Technology Thonburi) and Prof. Hiroaki Morino (Shibaura Institute of Technology)
I investigated a method for determining the proximity of two devices that are equipped with microphones by analyzing ambient noise in their surroundings.
Skills
Programming & Markup Languages
Preferred: JavaScript and TypeScript, Pug, CSS (SCSS), HTML
Can use: Python, Lua, PHP, C++
Cloud Providers & PaaS
Preferred: DigitalOcean, Netlify, AWS, Cloudflare
Can use: Fly.io, Azure
Libraries & Frameworks
Preferred: Nuxt 3, Vue 3, Svelte, TailwindCSS, WindiCSS, Astro, Puppeteer, PixiJS, Firebase
Can use: Express, Laravel, ThreeJS, Vite, React
Collaboration Tools
Preferred: Obsidian, Jira, Confluence, Notion, Slack
Can use: ClickUp, Pumble, Plane.so, Outline
Professional
Front-end site designing and development, International communication, Technical analysis, Software architectural design, Technical/cloud cost analysis and forecast, Cross-team collaboration
Languages
- Thai: native language
- English: fluent (TOEIC: 985/990) (Expired since Nov 26, 2021)
- Japanese: conversational (JLPT: N4)
Side Projects
Personal Cloud & IoTs
2023

In my free time, I work on my cloud for self-hosting applications and the integration of various IoT devices. I have several servers on the cloud and a Raspberry Pi running as a home server, both are just for fun. On the cloud, I setup the majority of applications using Docker, apply security with VPN and firewall.
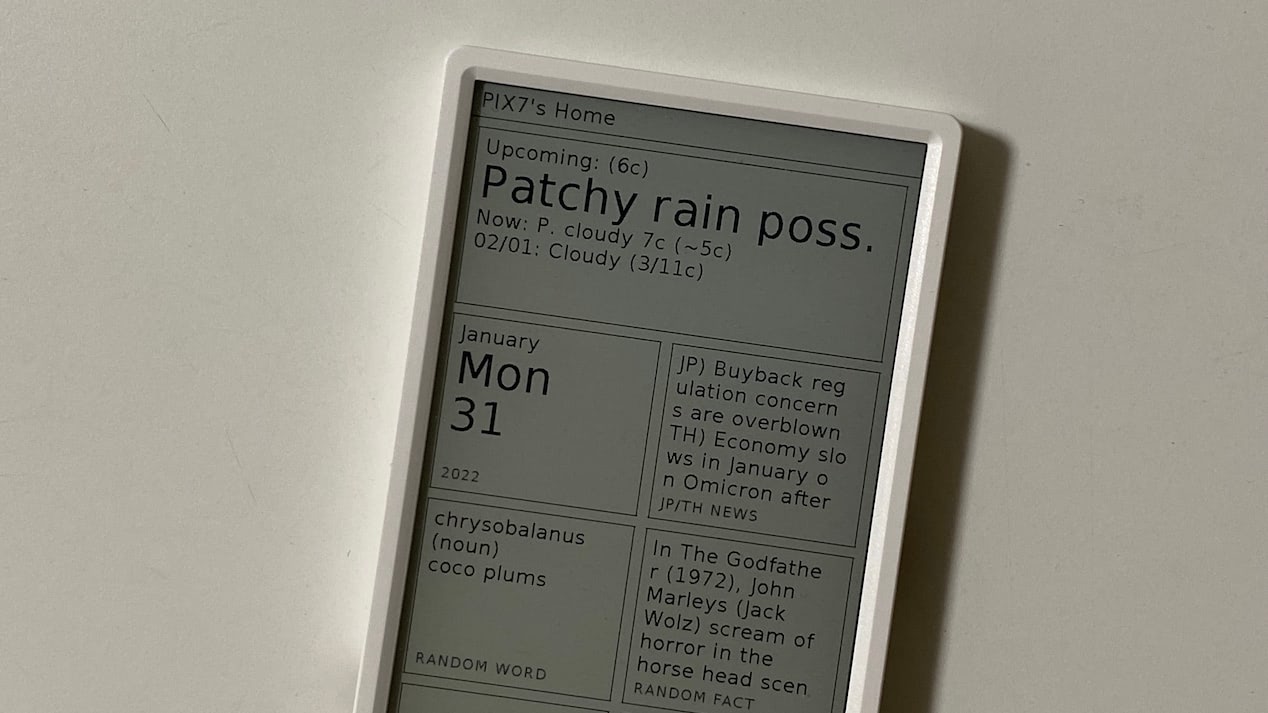
Image: an e-ink ambient display that runs on M5Stack’s M5Paper. Information is fetched and aggregated on the cloud then this device periodically refreshes itself. (github.com/pixelart7/m5paper-micropython-data-text-display)
Game Translation Modding
I helped my friend chaisiam at PlearnGaming ↗ to parse localization file in a game for him to translate into Thai. See the announcement YouTube video ↗ (in Thai.)
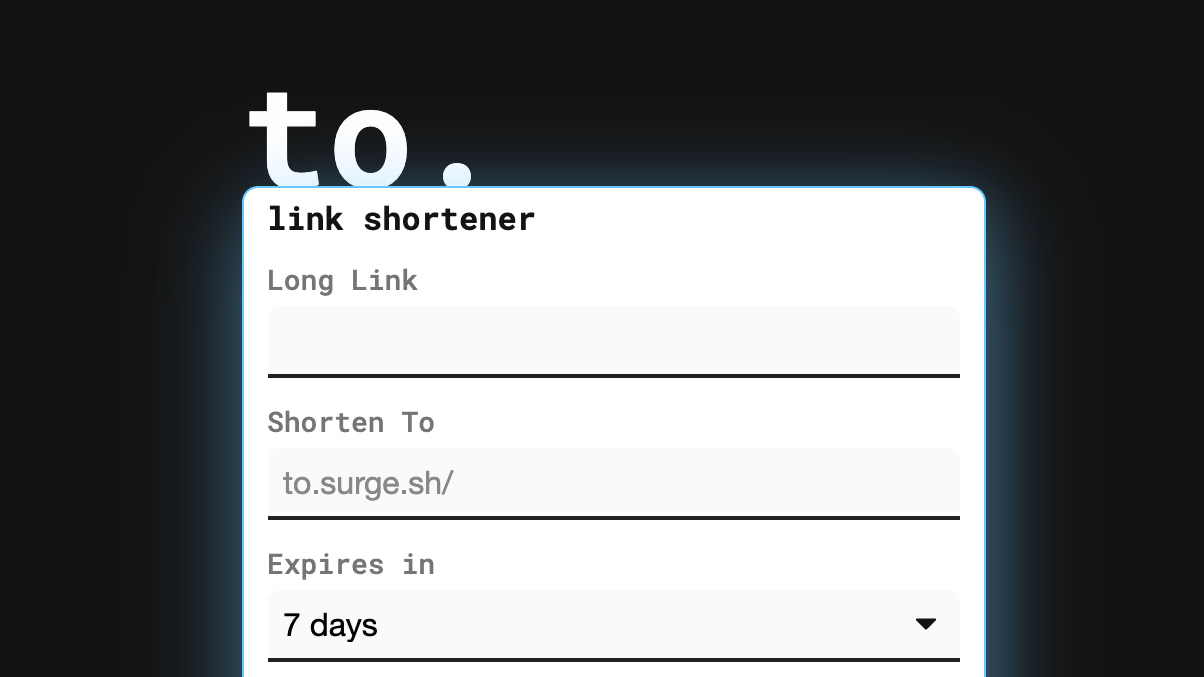
To. Link Shortener
2019

An educational link shortener service that I built in order to learn AMP framework.
- Live: to-url-shortener.netlify.app ↗
- Source: github.com/pixelart7/to-link-shortener-web ↗, /to-link-shortener-surge-sh ↗
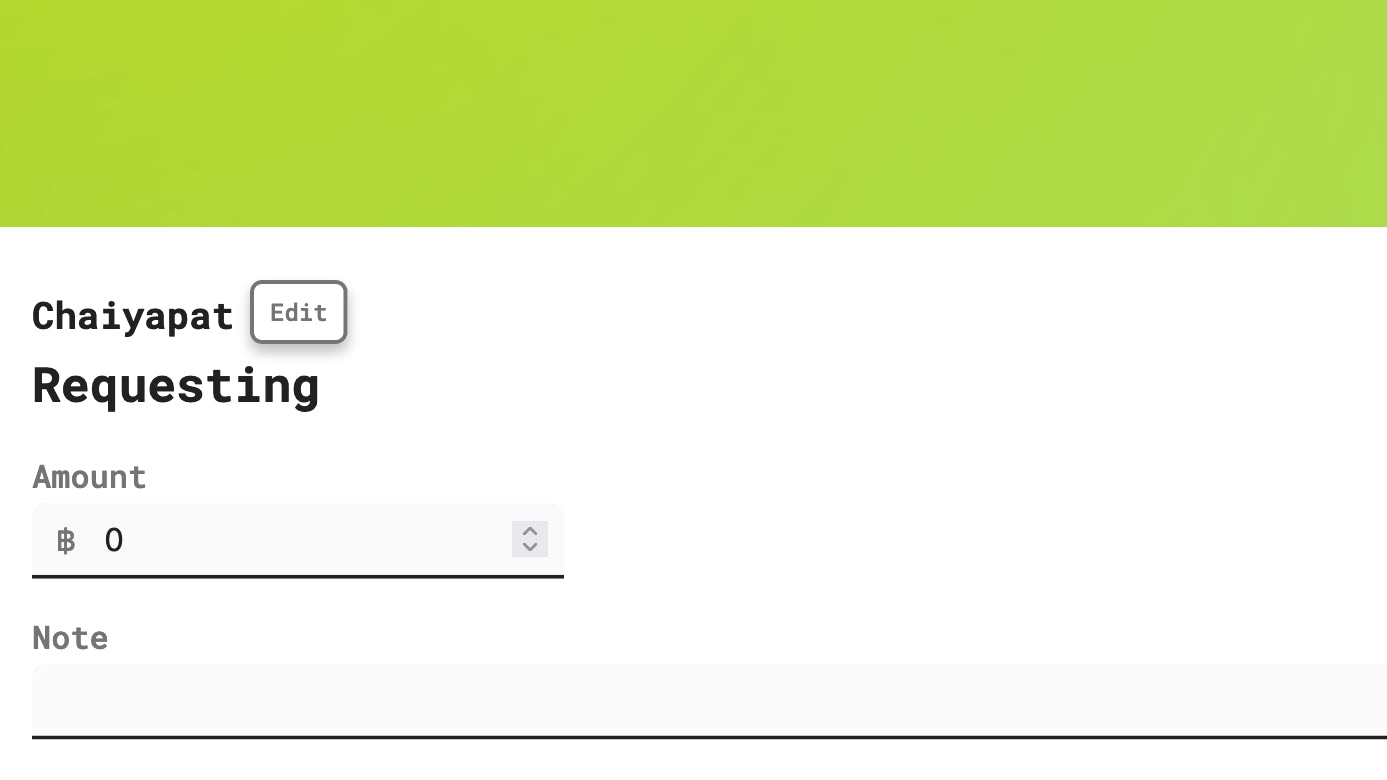
Gimme Money
2019

Designed and built a simple application built on Vue with PWA for generating a PromptPay QR code with the desired amount of money.
- Live: gimme.netlify.app ↗
- Source: github.com/pixelart7/gimme-money ↗
Lyrics Base
2018

Designed and developed a web-based application on Vue with PWA for storing lyrics in two languages. The app is built with LocalStorage.js where all data are stored on the user’s Google Drive.
- Live: lyricsbase.pix7.me ↗
- Source: github.com/pixelart7/lyrics-base-2 ↗
Hon no Jisho
2018

Designed and developed a web-based application on Vue with PWA for storing book vocabulary in Japanese and English. Words are separated by section and chapters with an additional API calls to Japanese-English dictionary.